Developer_Neo
[코드스테이츠 백엔드 2기(40기) SEB BE] 4일차 Daily 회고록 본문
오늘 나의 학습 목표는 무엇인가요?
패이지레이아웃을 위한 HTML구조를 보고, Flexbox에 대한 개념과 내용을 알아보자
와이어프레임과 목업에 대한 내용을 배우고 웹 사이트 하나를 선택해 웹 앱 화면을 설계하는 실습을 진행해보자.
오늘 학습할 내용 중에 이미 알고 있는 내용은 무엇인가요?
Flexbox에 대한 내용
레이아웃
- 우리에게 보여지는 웹페이지의 구조, 영역을 나누는 것이다.
- HTML의 레이아웃 구성요소
<header>, <nav>, <section>, <article>, <aside>. <footer>, <details>, <summary>
HTML문서는 기본스타일을 가진다. 하지만 이것이 레이아웃을 잡는데 방해가 되기도 한다. 즉, 기본적으로 적용되어있는 margin이나 padding들이 width나 height계산에서 어려움을 겪어 원하는 레이아웃이 안나올 수 있다는 것이다.
따라서 기본 스타일링을 제거하기 위해서는 밑의 코드를 CSS에 적용해주면 된다.
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}Flexbox
- flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델
- display: flex를 부모박스 요소에 적용해야한다. 이렇게 해야 부모 박스가 가지고있는 자식 박스들의 방향과 크기를 결정할 수 있기 때문이다. 이때 자식 박스들을 내용만큼의 공간을 차지하게 된다.
부모 요소에 적용해야하는 Flexbox속성
- flex-direction, flex-wrap, justify-content, align-items
Flexbox 2개의 축
- 주축(main axis), 교차축(cross axis)
- 주축은 flex-direction이라는 속성을 사용하여 지정가능하며, 이것이 정해지면 이에 수직인 축으로 교차축이 결정된다.
주축
- flex-direction의 속성값으로 row, row-reverse, column, column-reverse 값을 가진다.
flex-direction
- 자식요소들을 정렬한 정렬 축을 설정.
| row | -> |
| row-reverse | <- |
| column | ↓ |
| column-reverse | ↑ |
flex-wrap
- 줄바꿈
| nowrap | 기본값으로 창이 작아져도 한 줄에 유지 |
| wrap | 창이 작아지면 다음줄로 넘어간다. |
| wrap-reverse | 다음줄로 넘어가는 것인데 맨 밑에서부터 진행된다. |
justify-content
- 요소들이 정렬이 되어 있는 상태에서 이것을 기준으로 어떻게 정렬할 것인가.
: flex-start , flex-end, center, space-between, space-around
align-items
- 자식요소들을 축의 수직방향으로 어떻게 정렬 할 것인지.
: stretch , flex-start , flex-end , center , baseline
추가적인 내용은 https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
를 참고해서 보면된다.
flexbox의 기본 개념 - CSS: Cascading Style Sheets | MDN
일명 flexbox라 불리는 Flexible Box module은 flexbox 인터페이스 내의 아이템 간 공간 배분과 강력한 정렬 기능을 제공하기 위한 1차원 레이아웃 모델 로 설계되었습니다. 이 글에서는 flexbox의 주
developer.mozilla.org
자식요소에 적용하는 속성들
: order, flex-frow, flex-shrink, align-self, flex-basis
와이어프레임
- 웹 또는 앱을 개발할 때 레이아웃의 뼈대를 그리는 단계
목업(Mock-up)
- 실물 크기의 모형
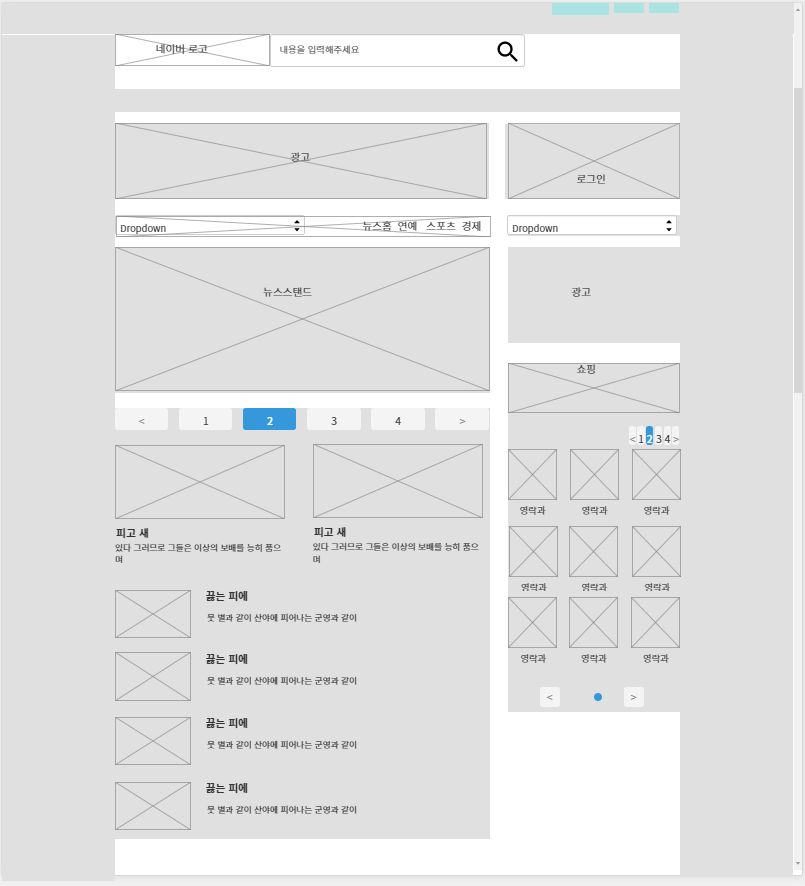
오븐에서 네이버에 대한 와이어프레임을 구현해보고자 하였다 밑이 결과물이다.
https://ovenapp.io/view/7S8HZsskDeAjeRsjGRzIP2CMuFpBUAx0/


위의 것을 토대로 와이어프레임을 구현해보았다.
오늘 학습 내용 중 새롭게 배운 내용은 무엇인가요?
- flexbox속성과 값들에 대해 다시 한번 배워보았다.
오늘 새롭게 학습한 내용을 다른 사람에게 설명할 수 있나요?
- 외우지는 못했지만 노력해봐야겠다
오늘 학습한 내용 중 아직 이해되지 않은 불확실한 내용은 무엇인가요?
- 와이어프레임을 구성할때 오븐의 요소들을 어떻게 어떤 것을 사용해야하는지는 잘 모르겠다.
이해되지 않은, 불확실한 내용을 보완하기 위해서 나는 무엇을 할 수 있을까요?
- 구글링을 한다.
나의 오늘 학습 만족도는 몇 점인가요?
- 90점 (아는 내용들이라고 설렁설렁 넘어간 것들이 있는 것같다.)
'코드스테이츠' 카테고리의 다른 글
| [코드스테이츠 백엔드 2기(40기) SEB BE] 7일차 Daily 회고록 (0) | 2022.07.01 |
|---|---|
| [코드스테이츠 백엔드 2기(40기) SEB BE] 6일차 Daily 회고록 (0) | 2022.06.30 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 5일차 Daily 회고록 (0) | 2022.06.29 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 3일차 Daily 회고록 (0) | 2022.06.27 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 2일차 Daily 회고록 (0) | 2022.06.24 |




