Developer_Neo
[코드스테이츠 백엔드 2기(40기) SEB BE] 5일차 Daily 회고록 본문
오늘 나의 학습 목표는 무엇인가요?
4일차까지 배웠던 내용을 바탕으로 twittler인 동기와 같이 페어프로그래밍을 한다.
결과물
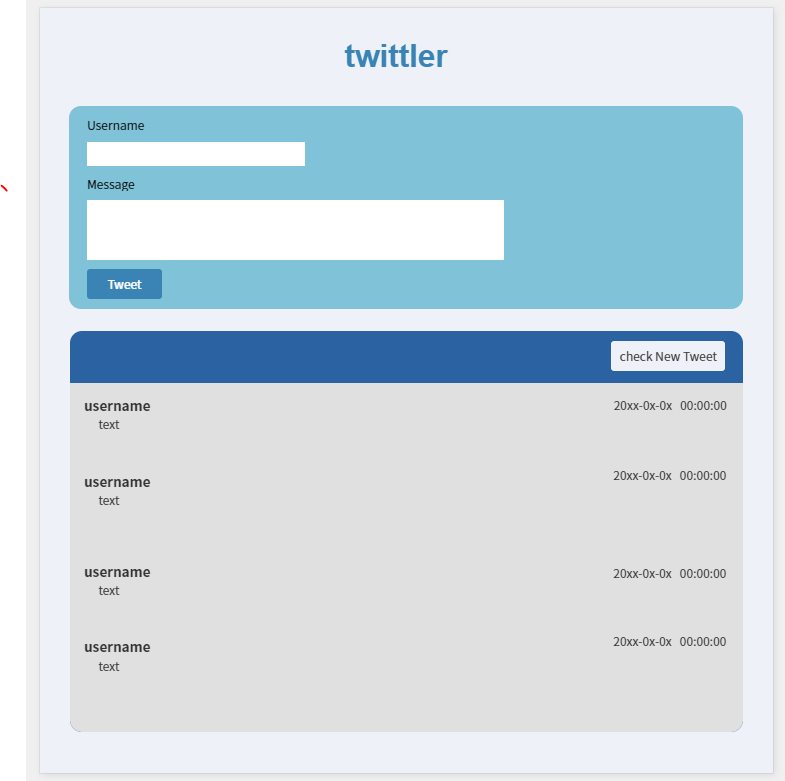
- 목업을 같이 진행하였다. 오븐이라는 것을 이용해 만든 레이아웃이다. 이때 나는 드라이버역할을 수행하였다.
- 4일차에 해당할 때에는 오븐에서 사각형은 무조건 회색으로만 설정이 가능하다고 생각했지만, 페어분과 같이 진행할때 다른 색깔을 지정할 수 있다는 것에 약간의 민망함과 내가 모르던 부분에 대해 알아가는 구나를 느끼게 되었다.

https://ovenapp.io/view/B4syjOfubljMMgAgBKodUfXqNcSPddQX/
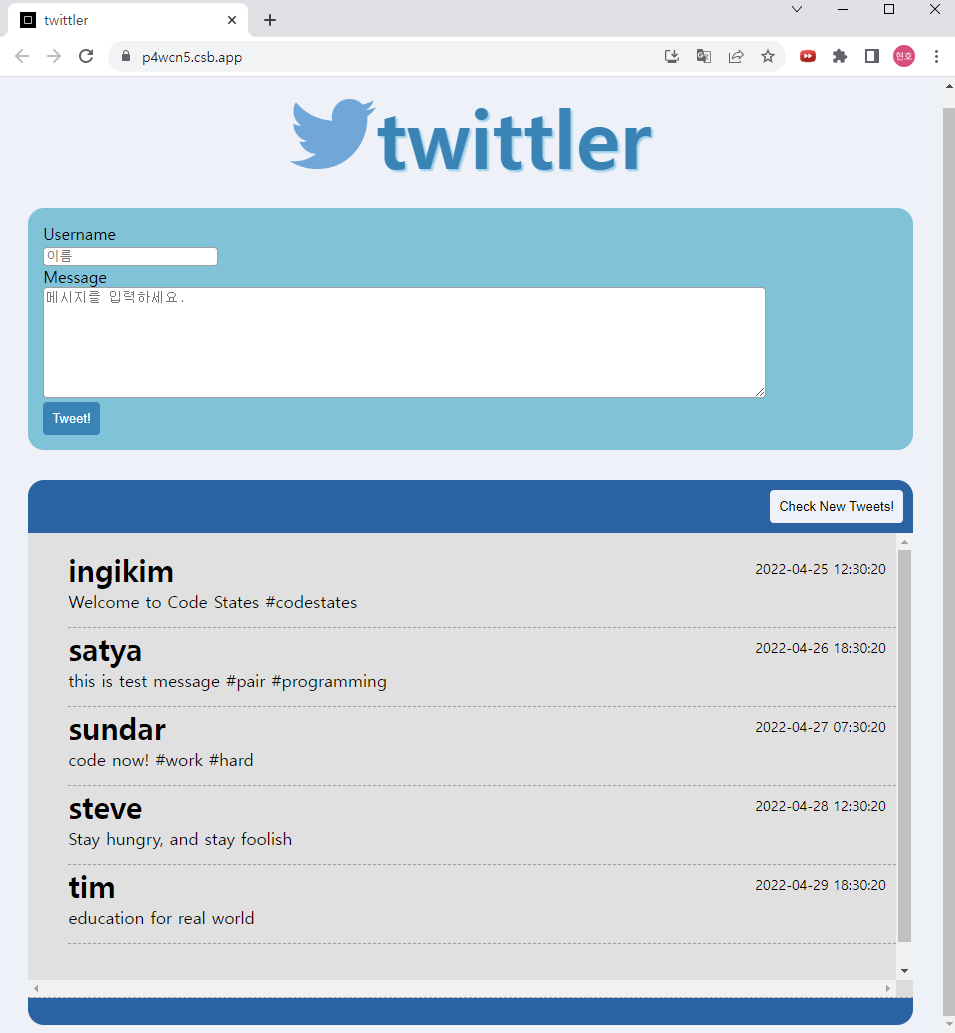
밑에 해당하는 것은 기본적인 것은 주어진 상태로 코드를 HTML과 CSS만 변경하여, 페어와 함께 프로그래밍을 진행하였다.
이번에는 내가 네비게이터를 하였다.
HTML과 CSS에 대해 배웠던 기간이 1년이 넘어가, 생각이 잘 나지는 않았지만, 코드로 작성하는 내내 페어분과 같이 무엇이 더 나을 까요와 이렇게 진행해보면 되지 않을까요에 해당하는 질문을 많이 던지면서 서로 서로 원하는대로 구조를 만들어갔다.
나는 전체적인 구조에 대해 설명해드리면서 어떤 태그에 대한 셀렉터를 이용해서 하면된다를 이야기했고, 페어분은 코드를 작성하면서 수정할 부분에 대해 화면공유로 보여주면서 합의점을 찾아내가고 내가 생각지 못한 스크롤을 적용시키셨다.!

- 페어 분이 적극적이어서 좋았고, 줌으로 전체 동기에게 발표하는 사람들을 모집할 때 하자고 하셔셔 발표같지 않은 발표를 진행하고 오늘의 하루는 마무리가 되었다.
오늘의 페어프로그래밍 후기
- 처음으로 줌을 이용해 한명은 코드를 작성, 한 명은 말로 설명하면서 진행해보았다. 이때 서로가 가리키는 부분에 대해 잘 보이지 않고 이해하기 힘들어 소통에 문제가 생기는 듯 했지만, 차근차근 설명을 하거나 모르는 부분에 대해서는 구글링을 통해 소통을 이어나갔다. 처음 페어프로그래밍으로 HTML과 CSS에 대해 적용해보았는데 Java와 Spring을 할때에는 서로 다른사람의 의견을 들어볼 수 있을 것 같아 기대가 된다.
'코드스테이츠' 카테고리의 다른 글
| [코드스테이츠 백엔드 2기(40기) SEB BE] 7일차 Daily 회고록 (0) | 2022.07.01 |
|---|---|
| [코드스테이츠 백엔드 2기(40기) SEB BE] 6일차 Daily 회고록 (0) | 2022.06.30 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 4일차 Daily 회고록 (0) | 2022.06.28 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 3일차 Daily 회고록 (0) | 2022.06.27 |
| [코드스테이츠 백엔드 2기(40기) SEB BE] 2일차 Daily 회고록 (0) | 2022.06.24 |




